Overview
Everyday Rewards is a customer loyalty rewards program operated in Australia
Members can earn points and get offers for various Woolworths Group Companies.
MY ROLE
- Research
- User Testing / Facilitation
- Design (UX/UI)
TEAM
- Engineers
- Product Manager
- Business Analyst
- Researcher

Project Overview
The project aimed to enhance the online shopping experience by providing real-time information on Everyday Rewards point offers and enabling customers to ‘Boost’ Rewards while shopping. Key goals included increasing engagement with Everyday Rewards offers, ensuring a seamless experience across Woolworths Groceries and Everyday Rewards platforms, and implementing real-time feedback and automation.
Challenges
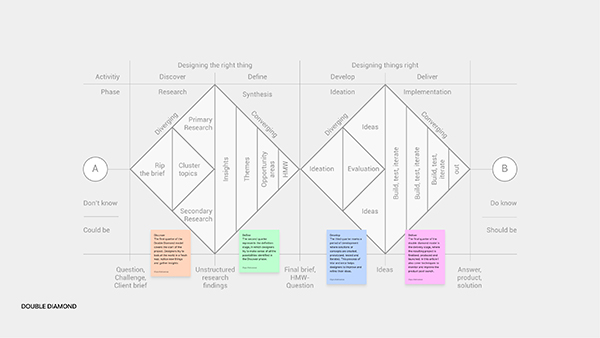
Previously, customers could only activate or boost Everyday Rewards offers by opening the app and selecting individual offers, which posed usability issues for those already engaged in shopping on the Woolworths grocery site or app. After mapping out the current user journey, several challenges emerged:
- Introducing a new feature element onto existing product tiles posed accessibility, real estate, and business rule challenges.
- Redesigning product tiles was underway but not scheduled for release in time for the feature launch.
- Prior to streamlining the user interface to reduce cognitive overload, it was crucial to align with existing business rules and conduct stakeholder workshops to discuss proposed solutions.

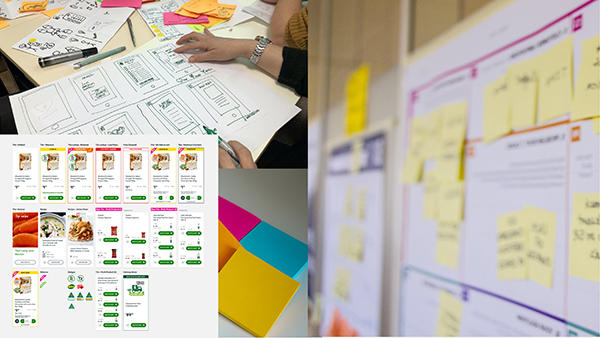
Design Workshops
Throughout the project, weekly workshops were conducted with stakeholders and design teams to validate ideas, refine concepts, critique designs, and review insights tested by our team and others during each sprint.
Testing & Findings
We conducted multiple user testing sessions across all platforms, involving both disengaged and engaged Rewards members.
Key Findings:
- Many participants did not immediately recognise the interactive nature of the rewards badge.
- Participants understood that adding items to the cart triggered reward boosts.
- Most users recognised points accumulation through the ‘+ xx points’ animation.

Interface Design
Prepared a comprehensive handover file to document our design decisions and ensure a smooth implementation of the new feature. Key considerations included:
- Addressing all edge cases to prevent potential conflicts with existing elements on the same component.
- Ensuring consistency across all platforms.
- Adhering to legal requirements, particularly with regards to copy.
- Prioritising accessibility, including limiting the 'Boosting' animation to under 5 seconds and providing appropriate alt text.
- Ensuring compatibility and scalability for devices like the iPhone SE.

Outcome
The new feature has significantly benefited customers by enabling them to ‘Boost’ and accumulate points while shopping online for across any device. Initially, two rounds of user testing were allocated to validate our hypotheses. However, as the project evolved with the introduction of multiple boosters, minimum spend thresholds, and legal updates, additional research and user testing became necessary to ensure decisions were validated. A key learning from this project was not to underestimate the impact of small features.