
Overview
Redbubble is a global online marketplace for print-on-demand products
Redbubble gives independent artists a meaningful way to sell their creations on high-quality, everyday products such as apparel, stationery, housewares, bags, wall art, etc.
MY ROLE
- Research
- User Testing / Facilitation
- Design (UX/UI)
TEAM
- Engineers
- Product Manager
- Researcher
DISCLAIMER
- Cover Image: Interval
- Artist: Matt Dixon

Project Overview
When I joined Redbubble, ongoing research and design highlighted a key challenge: customers were taking, on average, 8 log-in sessions to make a purchase on the iOS and Android mobile app. This indicated significant difficulty in finding products, leading to frustration due to limited filtering options. By introducing second-level filtering on iOS and Android apps, we aimed to reduce the session time required to add products to the cart, enhancing the overall shopping experience.
Discovery Research
I stepped back to analyse the current state, identify unanswered questions, and determine how our Native Apps team could introduce second-level filtering on iOS and Android by Q4. I began by:
- Assessing Customer & Business needs
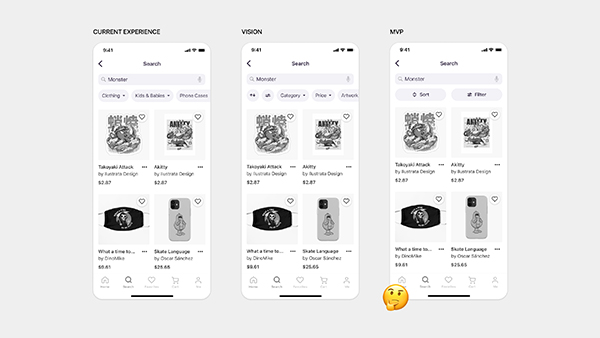
- Mapping out current experiences across channels
- Identifying key differences between ‘MVP’ and ‘Vision’ concepts from previous design work
- Reviewing past moderated and unmoderated research
- Collaborating with Product, Research, and Engineering teams to understand constraints, past decisions, and timelines

User Testing
The objectives were to validate design decisions for MVP and Vision, determining which version aids smoother navigation and task completion, assess comprehension and awareness by identifying and iterating on friction points, and ultimately decide which design offers a better experience for searching and applying multiple filters.
Testing & Findings
To test our designs, we developed clickable prototypes and conducted moderated user testing with our Redbubble iOS customer base.
Key Findings:
- Eight out of eleven participants preferred the Vision prototype.
- All participants successfully completed tasks on their first attempt with the Vision prototype. Whilst some participants encountered difficulties switching between filter categories with the MVP version.
- All eleven participants demonstrated awareness that they could scroll to view additional filters.

We quickly understood...
We quickly understood that proceeding with the MVP approach would be a step backward based on feedback from user testing. We gathered the Native Apps team to discuss these insights, gather input, and collectively decide to prioritise developing the Vision concept over the originally planned two-phase release (MVP then Vision).
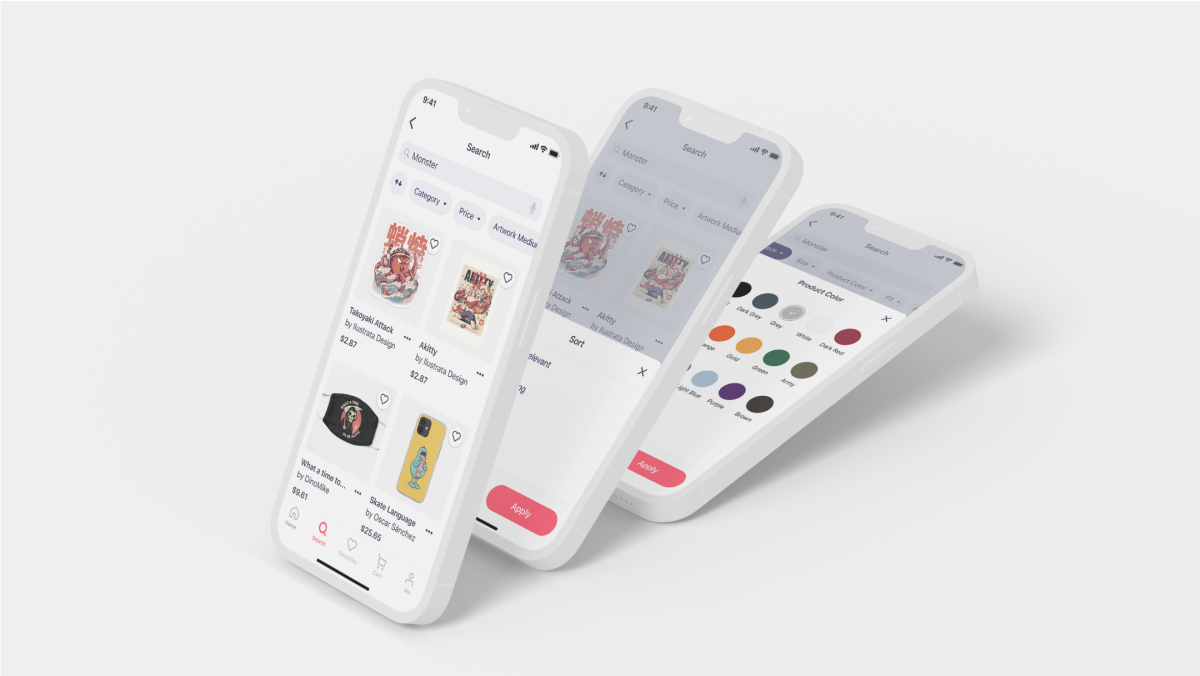
Interface Design
Following team alignment, I began preparing a comprehensive handover file for the engineers, covering:
- Updated iOS and Android designs, including states and edge cases.
- Business rules and customer insights.
- Interaction flow.
- Prototypes.

Next steps
Our next steps included conducting an A/B experiments shortly after the filter launch. This experiment aimed to assess customer behaviour following the introduction of the filters, particularly focusing on how many customers retained their filter settings versus cleared them when searching for a new topic. The goal was to measure user engagement and conversion rates to optimise the browsing experience, making it easier for customers to find their desired products with minimal effort.